3日で覚えるダンシングおにぎりの作り方 > plus1! 〜公開編〜
目次に戻る
ツール難易度って?
完成した譜面がどの程度の難しさであるのか製作者は大体分かっても、初見プレイヤーにそれを知る術はありません。
ところで、アーケードの音ゲーには難易度表記があります。プレイヤーはその値を見て大体の難易度を把握することができます。
「じゃあダンおにも譜面難易度を数値化しよう!」となるわけですが、そう簡単には

いっちゃんだなこれが。
というわけでレベル計算ツールをダウンロードします。
せっかくですのでこの機会に「Dancing☆Onigiriまとめwiki」を利用してみましょう。
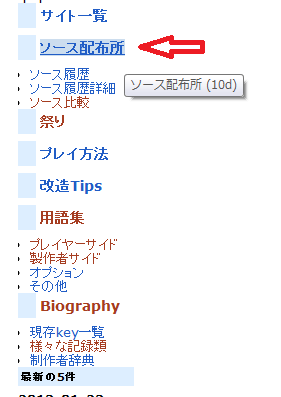
まずは上記リンクからWikiにアクセスし、左側メニューバーから「ソース配布所」に移動します。

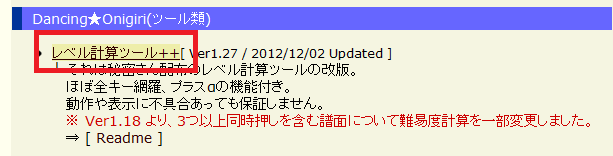
次に「その他ツール」の「レベル計算ツール++」をダウンロードするために「7chat+」にアクセスします。

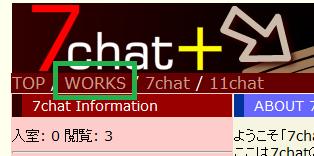
ページ上部メニューの「WORKS」へ移動し、

ページ最下部にあるファイルをダウンロードします。

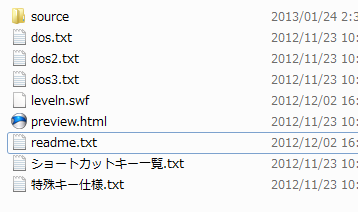
ダウンロードしたzipファイルを解凍し、フォルダを開くと結構たくさんのファイルが入っています。

まずは「dos.txt」を、自分が作った譜面データに置き換えましょう。
置き換えたなら、「preview.html」を開き、「計算!」をクリックすることで難易度が表示されます。

数値の後ろに「*」がついている場合、その譜面には3つ以上の同時押しが含まれていることを示します。
複数譜面の場合は↑,↓キーを押すことで譜面変更ができます。
ページを飾ろう〜HTML基礎〜
譜面が完成したなら、いよいよ公開は直前です。
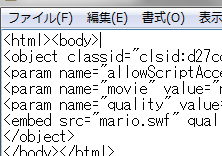
ですが、paraflaで生成したhtmlファイルは左上にダンおにがあるだけの寂しいページになっているはずです。
コメントを入れるなり、中央寄せするなりで見た目を整えましょう。
なお、「htmlに興味はないから方法だけてっとり早く頼む」という場合は画像だけ見れば大体の方法はつかめると思います。
また、この節の最後にまとめてソースを記載しておきますのでそちらもご利用ください。
でもまあ、ここの内容も覚えておくと後々楽なので時間の許す限り読んでみてください。
何はともあれ、まずは生成したhtmlファイルをメモ帳で開いてください。
(1) ページにタイトルをつける 〜head要素の追加〜

この辺りに表示されるテキストを設定します。
方法としては「head要素の中でtitle要素を記述する」のですが、htmlに触れたことなない人にはなんのこっちゃですね。
headとは、そのページの情報を記す部分、画面上には表示されない部分です。
そんなheadですが、paraflaで生成したhtmlにはhead要素が記述されていません。追加してやりましょう。

生成されたhtmlをメモ帳で開いた場面がこちらです。
headに対し、bodyが実際に表示される部分を表します。<body>から</body>までがbody要素の範囲です。
同様に、<html>から</html>までがhtml要素の範囲です。
このように、htmlでは特定の要素(=特定の意味を持つ範囲)を<***> </***>で囲んで表します。
話が逸れてしまいましたが、今回はhead要素を追加したいので、<head></head>を書き込んでやります。
headはヘッダー要素です。ダンおにのdosでヘッダーをどこに書いたかを思い出すと、そう、ファイルの最初です。
ですが、html要素=「ここからここまでがwebページのデータです」という指定の前に書くのも不自然です。
ですので、head要素は<html>と<body>の間に追加してやりましょう。

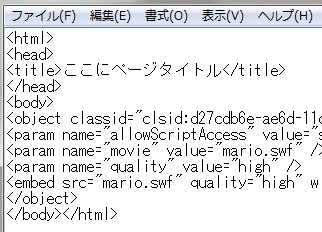
はい、こんな感じです。これでヘッダーデータを書き込むためのスペースができました。
上の画像ではすでにtitleが入っていますね。上記画像のように、head要素内で<title></title>に囲まれた部分がページのタイトルになります。
(2) 背景色・文字色を変更する 〜style要素の追加〜
ダンおにを遊んだことがあるならひょっとしたら感じたことがあるかもしれません。
「背景色が黒のページ多くね?」
なんで多いのかは分かりません。もしかしたら初代ダンおに製作者のページ背景が黒だったからかもしれません。
憶測は絶えませんが、とりあえず周りに合わせておくと安心するのがヤマトダマシイです。背景色を黒にしてみましょう。
htmlはページの構成を記述するものです。では見た目を記述するのはというと、これは「スタイルシート」の所轄です。
これを記述するための範囲を確保しましょう。
スタイルシートのソースも画面上には表示されない部分です。従ってこれはhead要素の中に書き込むのが適当です。

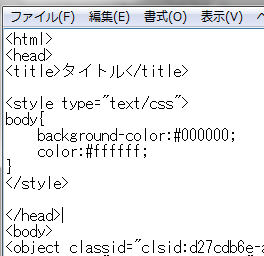
スタイルシートは<style></style>で囲って指定します。 ・・・が、何かおまけがついていますね。
type="text/css"ですが、これを「style要素のtype属性」というらしいです。要素やら属性やらもうめんどくさいっ!
この辺はhtmlを本気で覚えようってつもりでなければ意味まで覚える必要はないと思われます。スタイルシート書くときはこれ!と覚えておきましょう。
雨の日にタイヤが滑りやすくなることを覚えておけば、ハイドロプレーニング現象なんて言葉は覚えていなくても大丈夫なのと一緒です。
さて、いい感じに話も逸れたところで背景色と文字色の設定方法です。
背景色を黒にする以上、文字色を黒以外にしなければ読めません。こちらも忘れず設定しましょう。
<style></style>の中はスタイルシートの文法で記述するため、htmlとは書き方が変わってきます。
上の画像ではすでに背景色と文字色の指定を行っています。スタイルシートは「要素名{ プロパティ:値; }」というように記述します。
背景色を設定するプロパティが「background-color」、文字色を設定するプロパティは「color」です。
で、表示される部分の背景全部真っ黒にしたいのですから、要素名にはbodyを指定してやります。
そのあとの値はRGBカラーコードを示しています。ディスプレイの光の強さを指定します。
「#RRGGBB」という並びになっており、それぞれについて2桁の16進数で指定します。
たとえば「#ff0000」は「赤255,緑0,青0」となり、赤色になります。
ただしマズい例として、「background-color:#0000ff;」とすると、非常に目と心臓に悪そうな背景色になります。やめておきましょう。
(3) 中央寄せする 〜センタリング〜
特に指定しなければ、body要素の中身は左寄せで表示されます。
でも、出来ればダンおにもページ中央に鎮座させたいところです。

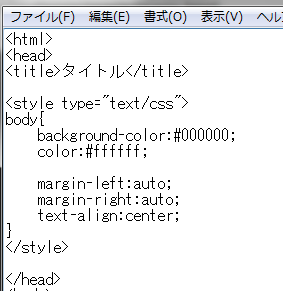
説明省略。これで真ん中に配置されるようになります。
実はhtmlにも<center></center>という中央寄せ用の要素があるのですが、「見た目はスタイルシートで」という理念の元、最新のhtmlでは削除されました。
(4) 文字を書く
さて、この辺でページにコメントでも入れておきましょう。
ページの真ん中にダンおにだけあっても確かにシンプルではありますが・・・何か寂しい!
文字色は既に設定してあるので、あとは書くだけです。書く場所は・・・今度は画面に表示するべき内容なのでbody要素の中です。
ダンおにの本体は<object></object>の中身なので、これより上に表示したければ前に、下なら後に文章を追加します。
文章は普通にメモ帳やWordに書き込む感じで打ちこめますが、普通に改行しても反映されません。

例えばこんな風に記述しても、

このように表示されます。改行が反映されていませんね。
改行をするのにはいくつか方法があります。
まず一つは<br>を入れること。これを入れるとその場所で改行されます。
このページも結構改行使っていますが、行末に全部<br>がついています。
もう一つは<pre></pre>の中に書くこと。pre要素の中では改行がそのまま反映されるようになります。
どちらを使うかは好みの問題ですので好きな方でいいと思います。preだと融通の利かない部分もあるのでbrをオススメしておきますが・・・
(5) リンクを張る 〜a要素〜
楽曲製作者のページにリンクを貼る、祭り会場にリンクを貼る、自分のHPに「戻る」リンクを貼る・・・
結構リンクを使う場面は多いと思います。
html:ハイパーテキスト マークアップ ランゲージの「ハイパーテキスト」とは他のドキュメントの参照-ハイパーリンク-ができるものである!
はい、要するにリンクはhtmlの目玉要素です。使いこなせるようにしておきましょう。
そんな目玉要素なだけあってか、要素名はごく短いものです。その名も「a」。
<a></a>で囲った部分はリンクになります。
でもこれだけでは足りません。どこへリンクするのかが全く示されていません。
これを示すためにはhref属性でURLを指定してやります。href="http://google.com"とすればグーグルに飛べるようになります。

上のように書けば、

こんな感じになります。
ちなみに、リンクをクリックしたときに別のウインドウで開くようにしたいときは、a要素にtarget属性でtarget="_blank"と書いておけばOKです。
大体こんな所でしょうか。やたらと文章が多くて読むのが大変だったかもしれません。大変お疲れ様でした。
以下にサンプルソースを置いておきますので状況に応じていろいろ書き換えながらご利用ください。
「背景色:黒」「文字色:白」「センタリング」 挿入箇所→<html>と<body>の間
<head>
<title>タイトル</title>
<style type="text/css">
body{
background-color:#000000;
color:#ffffff;
margin-left:auto;
margin-right:auto;
text-align:center;
}
</style>
</head>
(6) その他
終わりな雰囲気漂わせておきながら、もうちょっと続きます。
無くても一応問題ない部分なのですが、あった方が確実に表示されるようになるよ!という記述についてです。
より精度の高いページを作りたい方は軽く目を通してみてください。
まず、<html>よりもさらに前に、「このファイルはhtmlだよ!」ってことをブラウザに伝えるために<!DOCTYPE html>と記述します。
また、「このページは○○語で書かれてるよ!」という事を示すため、html要素にlang属性を指定します。日本語なら<html lang="ja">となります。
さらに、文字化けを防ぐために予めhtmlの方でキャラセット(文字の住所録みたいなもの)を指定してやります。
これはhead要素の中に<meta charset="Shift-JIS">と記述すればOKです。
「Shift-JIS」以外にも「EUC-JP」「UTF-8」等がありますが、まあShift-JISでいいかと思います。
ただし、Yahoo!ジオシティーズを利用する場合は「EUC-JP」を利用しないと文字化けを起こすようです。
ここまでを踏まえて、ページを製作すると以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="Shift-JIS">
<title>danoni</title>
<style type="text/css">
body{
background-color:#000000;
color:#ffffff;
margin-left:auto;
margin-right:auto;
text-align:center;
}
</style>
</head>
<body>
〜表示するコンテンツ〜
</body>
</html>
ダンおにを公開しよう!
swfは生成した、譜面も完成、ページも出来た!
ここまでくればあとはweb上に公開するだけ。いよいよ自分の作品が世界へ発信される瞬間です。
さて、公開する方法ですが、現在主流なのは「レンタルサーバーを借りてアップロード」する方法です。
要するに自分のサイトを持つという事ですね。
サーバーは無料で借りられるものもありますので、とりあえず最初はこれを利用するといいでしょう。
ファイルのアップロード方法については、レンタルサーバーがファイルマネージャーを用意している場合はそれを利用するのがお手軽です。
無い場合は転送ソフトを用いることになりますが、これについてもレンタルサーバー運営会社が解説していることがあります。
私の場合はレンタルサーバー「忍者ホームページ」、転送ソフト「FFFTP」を使用しています。
この組み合わせについて、忍者ツールズのサイトに解説が載っていますのでそちらを参照してください。
FTPの転送設定 | ヘルプ | 忍者ホームページ
レンタルサーバーを借りる場合、自分のサイトを持つことになりますので、ホームページ=玄関口が必要になります。
大抵の場合、これは「index.html」というファイルがその役割を担います。
サーバーによってはindexが無いとサイトとして認められず、一定期間を経てアカウント削除される場合もあるようです。
忘れずに作成し、そのページから作ったダンおにのページへリンクを張るようにしましょう。
また、忘れがちなのがswfやdos.txtのアップロードです。htmlだけアップロードしてもダメです。
htmlファイル、swfファイル、そしてdos.txtが同じディレクトリ(フォルダ)内にそろっていなければダンおには遊べません。
ここまでを行うことで、自分のダンおにが公開されることになります。
ところで、忍者ホームページの場合、1ファイルの容量制限は3MBまでです。これを超えるファイルはアップロードできません。
しかし、ちょっと長い曲(3分くらい)を使うとswfファイルは簡単にファイルサイズがこの3MBを超えてしまいます。
最初から容量制限のないサーバーを借りればいいのですが、そういったレンタルサーバーは有料だったり広告が大きかったり・・・
ですが、広告を一切いれずに簡単にアップロードできて、しかも1ファイルあたりのサイズ無制限な方法も存在します。
その方法がオンラインストレージサービス「Dropbox」の利用です。
Dropbox
微妙にカタコトな日本語が謎のニヤニヤを誘います。インストールする気が無くとも必見のムービーです。おかー↑さんに(ry
詳しいインストール方法や利用方法は公式サイトを読んで頂くとして、ここではダンおにのアップロード→公開の方法を解説します。
まず、インストールしたDropboxフォルダを見ると、「Public」というフォルダが存在します。
このフォルダの中に入れたファイルは、後述するパブリックリンク機能を用いて誰でも見ることができる状態にすることができます。
というわけでPublicフォルダの中に、htmlファイル、swfファイル、dos.txtを入れたフォルダをコピーないし移動します。

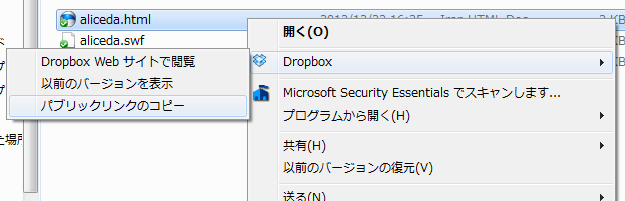
次にhtmlファイルを右クリックし、「Dropbox」→「パブリックリンクのコピー」をクリックします。
これでクリップボードにこのファイルのURLがコピーされますので、あとはそのURLをツイッターで宣伝するなりすれば公開は完了です。
一見デメリットが無いように見えるDropboxによる公開ですが、検索エンジンに引っかからないという大きな欠点があります。
つまり、検索でたどり着けないのですからURLを知らないとだれもアクセスできない状態であるといえます。
レンタルサーバーへのアップロードとうまく使い分けて活用してみてください。
13/04/26追記 Dropboxパブリックリンク機能の変更について
2012年8月以降の新規ユーザーは、デフォルトでパブリックリンク機能が無効化されている模様です。
Web上でDropboxにログイン後、下記ページで有効化できます。
https://www.dropbox.com/enable_public_folder